こんにちは!ロドニーです。
WordPressで運用しているWebサイトのhttps化については過去2回の記事に分けてお話しました。
-

https化(SSL変換)後のアフィリエイトコードの変更作業について
-

【15分で出来る】ロリポップサーバーでのSSL化とhttps化の後にやる作業
https化しないとWebサイトの表示順位に大きな影響が出るんです。
Google先生がそうおっしゃっております。笑
先日、重い腰を上げてやっとの思いで他のサイトもhttps化の作業を済ませてしまいました。w
目次
https化したのにサイトが保護されていない表示が出てしまう!

そんなハプニングに合っているのは私だけではないはず。
https化したサイトは通常このように表示されます。
Google chromeブラウザだとこんな感じで表示されているはずです。
問題なく保護されている状態
保護されていない状態
なんかiマークが出ていますね。
クリックしてみると・・・
保護されてねぇ!!
せっかくhttps化したのに保護されてないとなっては・・・
意味がない。
https化したのに保護されていない原因は?
色々と調べていると、とある事が原因だとわかってきました。
Webサイト内で使用している画像がhttpのままでhttpsに置き換わっていない
私の場合はこれでした。
以前の記事でプラグインのSearch Regexを利用して一斉にWebサイト内の画像やリンクを一斉にhttps対応に置き換えたはずなのです。
が、どうも一部の画像リンクがhttpのままになっている事が原因だと判明しました。
調べ方と解決方法
では、どの画像リンクがhttpのまま悪さをしているのか調べて修正しましょう。
作業前には必ず事前にバックアップを取っておきましょう。
Google Chromeのソースコード確認機能を利用する事で、どの画像リンクに異常が有るかを確認できます。
まず最初にソースコードを表示させます。
httpsの保護されていないページ(修正したいページ)を開きましょう。
WindowsならF12キーでコードが表示されます。
Macなら右クリックでメニューを表示して検証をクリックすればコードがが表示されます。
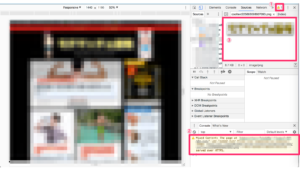
すると以下の様な画面になります。
①(画像右上)のビックリマークの部分をクリック
②(画像下)に警告されている画像リンクが表示されます
③(画面右上、①の下)に対象の画像が表示されます
これがhttpsに置き換わっていない画像リンクです
HTMLやCSSを理解できるなら特に問題ありませんが、全くわからない方は意味不明な言語が羅列されているのでアレルギー反応が起こるかもしれません。笑
が、見るべき箇所は簡単なので心配ありません。
私の場合、サイトトップのフッター画像リンクがhttpのまま置き換わっていませんでした。

であれば、対象の画像を再UPすれば解決できます。
既にSearch Regexで画像自体のリンクはhttpsに置き換わってメディアライブラリ保存されています。その画像を選択して再UPするだけです。
画像を再UPしたらページを表示して確認してみましょう!
Affinger4では特に注意!
このサイトでは有料テーマのAffinger4を利用しています。
Affinger4で会話風アイコンを利用している場合は、アイコンに利用している画像リンク全てがhttpのままになっているはずです。
メニュー ➞ Affinger4管理 で会話風アイコンの画像全てをhttpsに置き換えましょう。
この場合、画像を置き換えるのではなく画像のURLを修正してあげるだけでOKです。
http➞httpsのsを追記しましょう。
全ての画像に追記完了したらなsaveをクリックして保存すれば完了です。
Youtube動画を掲載しているページはhttps化しても保護されない?
Affinger4では簡単にYoutube動画を掲載できるショートカットコードがデフォルトでついております。
Agginger4でyoutube動画を掲載している場合、その箇所がエラー表示されてしまいます。
原因はショートカットコードを利用して記事内に表示されるyoutubeリンクの静止画がhttpのままになっているからです。
外観 → テーマの編集 → functions.php を選択します。
続いて以下のコードを探してください。
if ( !function_exists( 'st_youtube_img' ) ) {
function st_youtube_img( $youtube_id ) {
extract(shortcode_atts(array(
'id' => '',
), $youtube_id), EXTR_SKIP);
$youtube_link = '<div class="st-youtube"><a href="https://www.youtube.com/watch?v='.$id.'"><i class="fa fa-youtube-play"></i><img src="http://img.youtube.com/vi/'.$id.'/mqdefault.jpg" alt="" width="100%" height="auto" /></a></div>';
return $youtube_link;
}
「img src="http://img.youtube.com/」http:を削除してください。
「img src="//img.youtube.com/」に変更します。
まとめ
今回の記事で私がhttps化に際して直面したトラブルの解決法は一通り書き記しました。
全記事を確認しきれていないので、まだ保護されていない原因はあるかもしれません。
その際はこの記事に追記していきたいと思います。
大体の問題はソースコードを表示して警告の部分を調べれば、どこが問題なのかは大体判明するはずです。
まだhttps化の作業が済んでいない方はこの機会にどうぞ!
それではまた次回!